Colorful Hexagon Puzzle On A White Background Stock Photo - Download Image Now - Number 6, Part Of, Puzzle - iStock

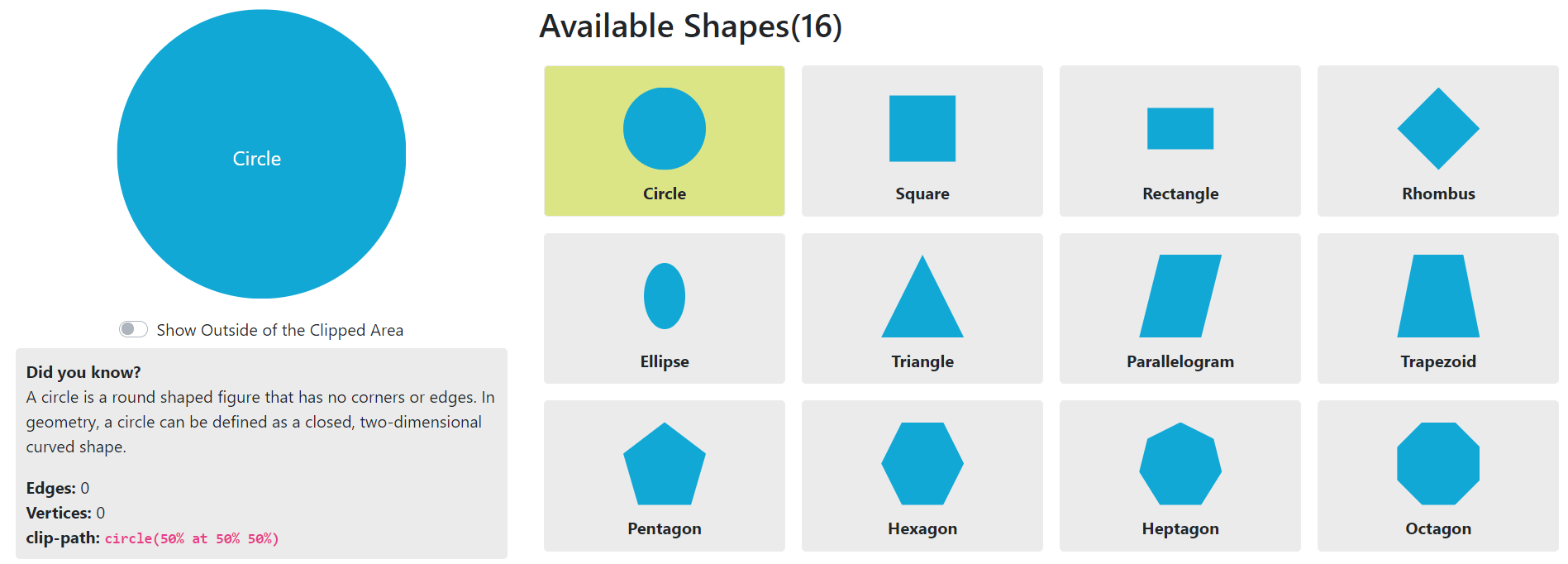
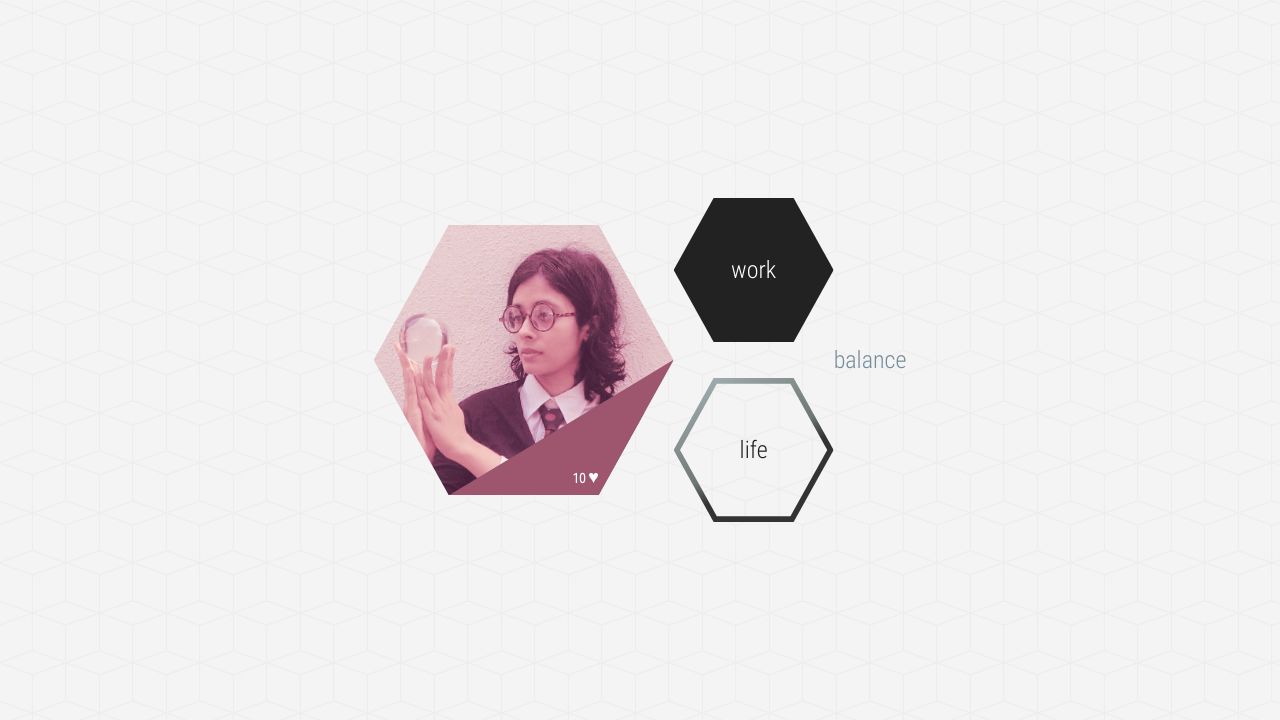
Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks

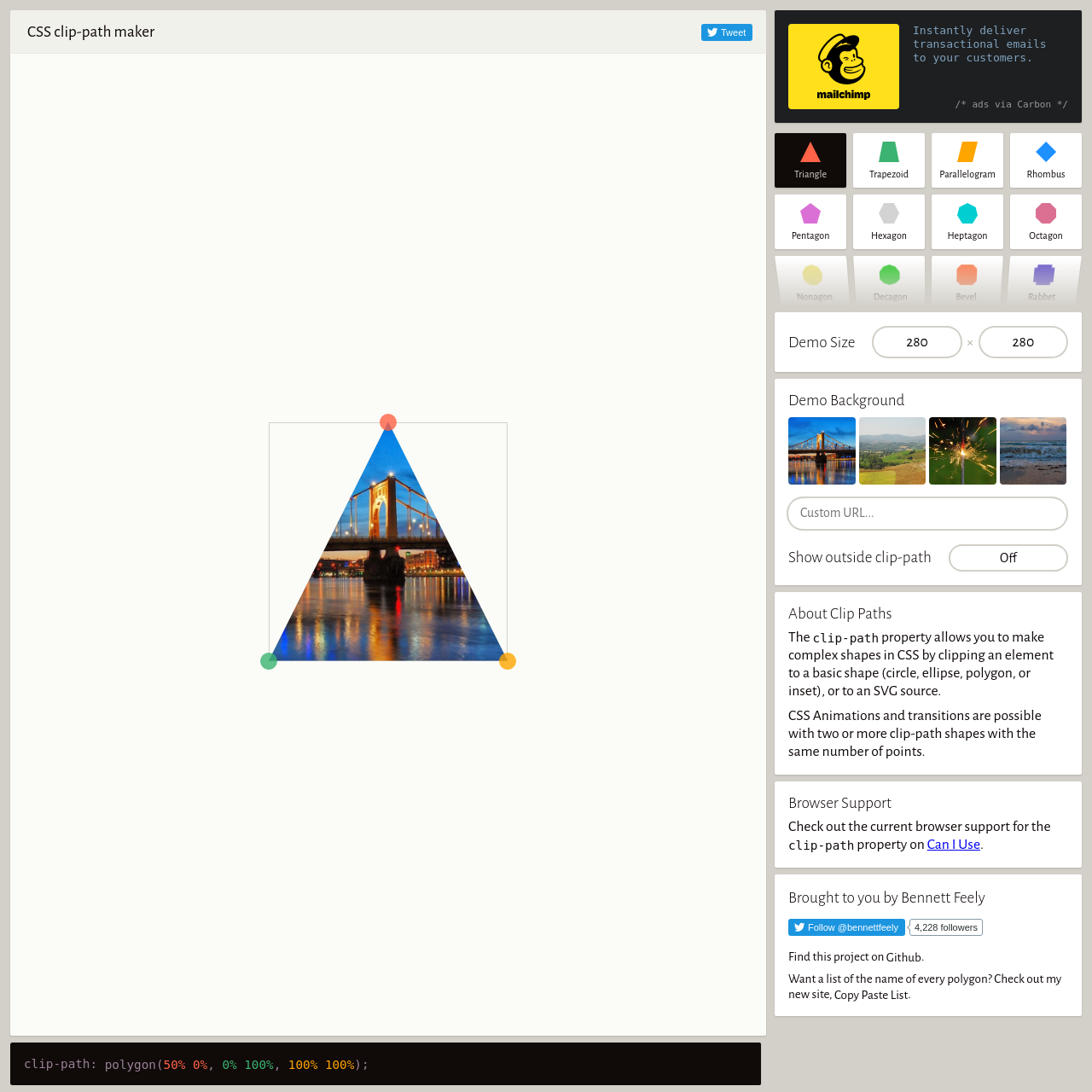
Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box — Smashing Magazine | Web inspiration, Branding design inspiration, Shapes

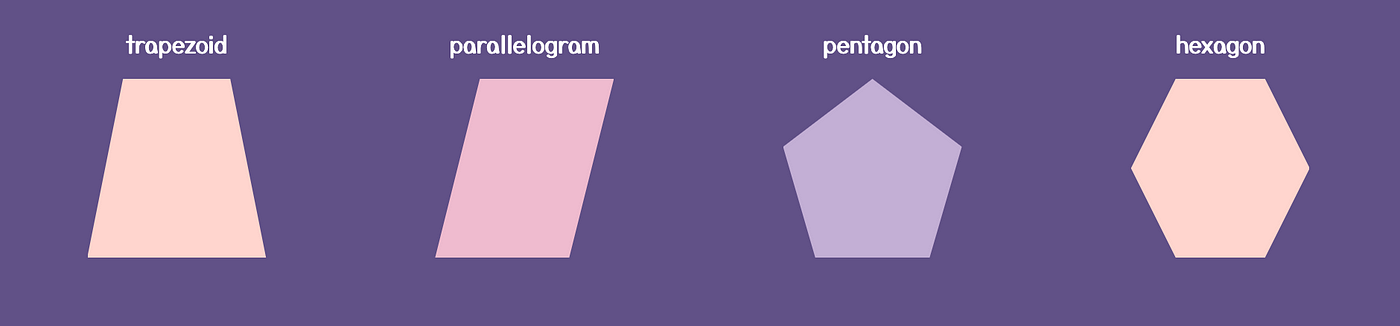
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium